Путь к адаптивному дизайну.
18 декабря 2013 г. - Просмотров (11279)
С 2010 года – это уже 3-я версия Нашего сайта. И хоть про первые две я уже писал здесь, мне все же хочется еще раз все вспомнить.
Наш сайт был другим, совсем другим…
Он был светлым, легким, но при этом довольно содержательным. В «Шапке» сайта всех веселила и строила смешные рожицы «говорящая» звезда. Я до сих пор с улыбкой ее вспоминаю. Именно благодаря тому сайту (и контекстной рекламе ) мы подписали первый договор на создание сайта.
) мы подписали первый договор на создание сайта.
Но время шло, и в один прекрасный день мы решили все поменять. Мы добавили данный блог, изменили дизайн сайта, графическое наполнение, тексты, и даже методы и принципы нашей работы.
Вы, наверное, ждете картинки второй версии сайта? Но Вы и так можете ее наблюдать, внешне вторая и третья версии сайта одинаковы. Что же принципиального нового в 3-ей версии?
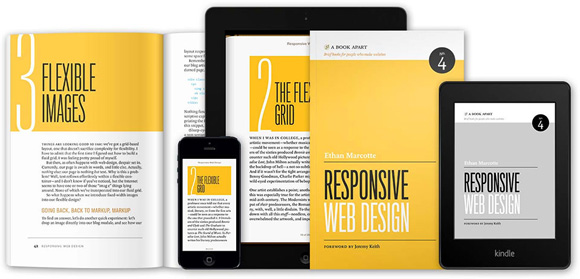
Когда я начал читать книгу Итана Маркотта «Responsive Web Design», (издание на русском языке называется «Отзывчивый веб-дизайн»), я погрузился в мир адаптивных веб-сайтов – сайтов, которыми удобно пользоваться независимо от того, какое устройство сейчас в Вашем распоряжении.

Responsive Web Design, Итан Маркотт.
Одна версия сайта для компьютеров, планшетов, мобильных и других устройств – в тот момент эта идея казалась революционной.
Конечно, идеи Итана я воплотил в жизнь далеко не сразу. По статистике, на данный сайт с мобильных устройств заходит менее 5% пользователей. Поэтому острой необходимости в «адаптивности сайта» не было. Но в целях повышения моей компетенции я начал работу.
Данная часть статьи, возможно, будет интересна начинающим верстальщикам. Мне всегда нравились самые легкие и «шустрые» инструменты для решения задач. Принцип работы верхнего меню я позаимствовал здесь. Использовал простую адаптивную сетку сайта, а также самый «шустрый» адаптивный слайдер (меняющиеся картинки на главной странице).
Дальше я не буду вдаваться в технические детали, давайте просто посмотрим, что получилось.

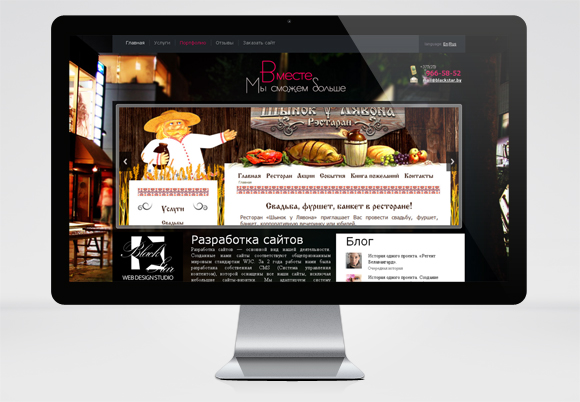
Внешний вид сайта на стандартном мониторе.

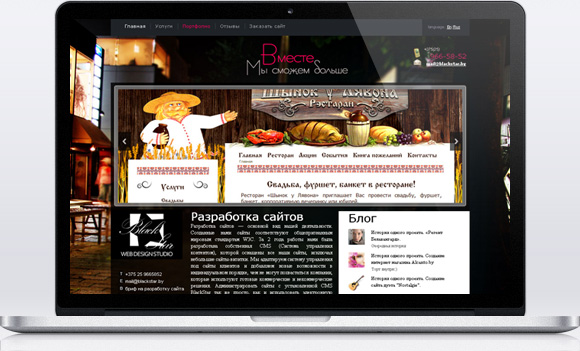
Внешний вид сайта на ноутбуке.


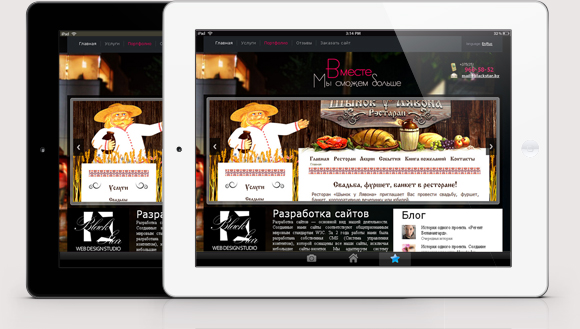
Внешний вид сайта на IPad.

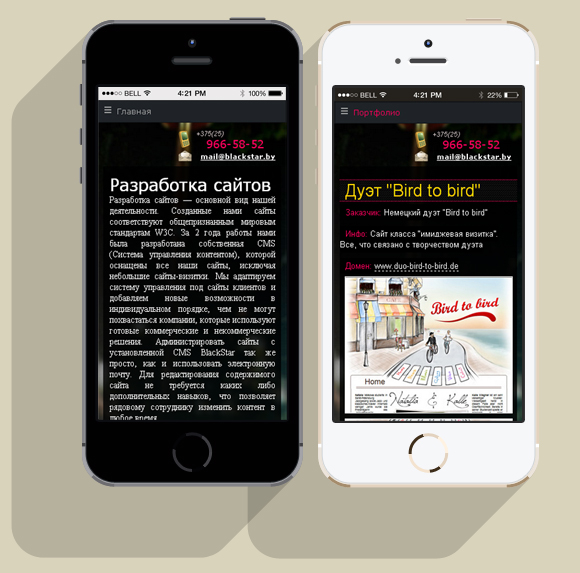
Главная старница и страница портфолио на iPhone 5S.

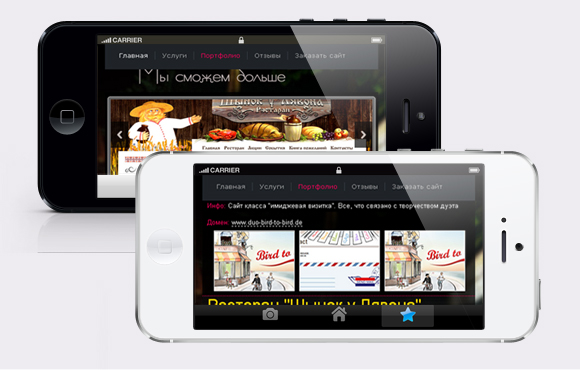
Повернули iPhone 5.

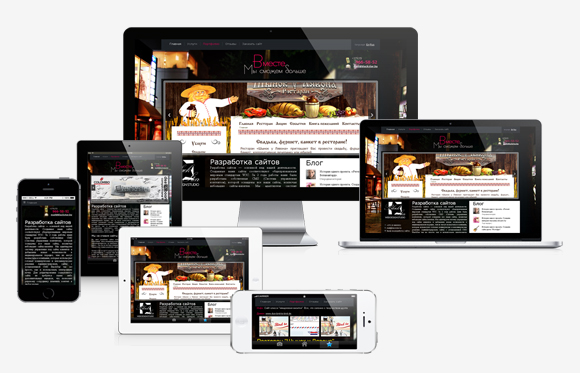
Общая картинка. Сайт на различных устройствах.
Также на сайте появился новый раздел с отзывами о Нашей компании, в перспективе появятся еще новые разделы.
Вот такой простой и революционной получилась третья версия сайта. Наши работы можно посмотреть тут. Если есть вопросы по поводу разработки сайтов, то звоните прямо сейчас! 8(025) 966-58-52. Я всегда рад пообщаться с интересными людьми.
Спасибо за внимание. С Уважением, Владимир.